Making Connections with Multimedia Content
Johns Hopkins University developed a web application to help learners explore and easily document relationships among visual materials. Users can annotate images with rich multimedia content and link to image, audio and video resources to put the materials in a visual context.
Category: Teaching and Learning
Institution: Johns Hopkins University
Project: Reveal Image Annotation Tool
Project lead: Reid Sczerba, multimedia developer, Center for Education Resources
Tech lineup: Developed in-house

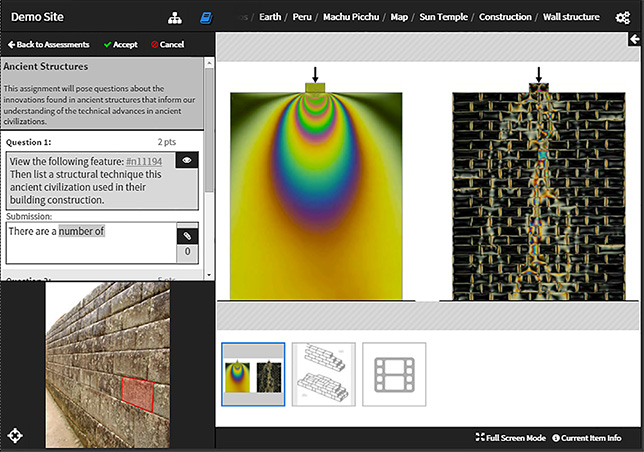
Reveal uses a tree data structure to link annotated images with associated media items.
Increasingly, instructors illustrate course content with visual images and rich media to engage students. But it can be cumbersome to try to show the relationships among disparate media elements, as well as challenging for faculty to work with available technologies to annotate and map them. At Johns Hopkins University, multimedia developers in the Center for Educational Resources were determined to provide their faculty with an easy-to-use web application that would work in any subject area to orient students to rich media content resources and allow viewers to explore relationships among these media elements. They created the application in house and named it Reveal.
Johns Hopkins instructors have used Reveal with a variety of course topics, and they have mapped content in many contexts (often not geographical). For example, in a neuroscience course, an online study guide mapped out the anatomical components of the brain and illustrated their functions. A course called History of Science and Technology allowed students to use Reveal to design their own virtual museum. Of course, geographical mapping applies, too: Sociology courses mapped the location of public murals in Baltimore to study the cultures of that city's neighborhoods.
Reveal is derived from an earlier Flash application developed in-house back in 2007 called the Interactive Map Tool, first used as a collaborative website for a general biology course that mapped materials students found at various locations on campus. More than 300 students uploaded files to the site, and the application managed the materials using a campus map. Today, the Reveal team has taken the basic idea of showing visual relationships among content elements much further, mapping them in any subject context. Team members have rewritten the application from Flash to HTML5 and JavaScript, and the team seeks to develop new features. A modernized interface includes an emphasis on displaying media, so that links can facilitate the exploration of visual relationships among audio and video elements.
Reveal is based on a tree data structure (with branch and leaf nodes). This hierarchy can help support the logical organization of the content. But at the same time, Reveal allows numerous annotations that effectively link nodes to other nodes, making the spontaneous exploration of visual relationships possible. The application includes an assignment feature instructors can use to insert brief questions or problems that will appear with the media item specified.
There are also benefits for content developers: The application is protected by the university's single sign-on authentication system for the convenience of using one set of login credentials. Media items like images, audio files and video files are all automatically converted to required formats, so that it is easy for authors to upload files. And a simple interface offers a uniform presentation, which allows instructors to concentrate on content without worrying about style issues.

Project lead Reid Sczerba
Reveal has a happy development home at Johns Hopkins. Developers have considered it an interesting and worthwhile challenge, and they included eight student workers on the team. Project lead Reid Sczerba, a multimedia developer in the Center for Educational Resources, commented: "The project really engaged the student staff to think creatively and take ownership for their part on this unique application."
Several technologies have been used to create Reveal. The framework was built using Backbone.js. And the server's MySQL database is an important component, with Java servlets used for server-side programming.
As a developer, Sczerba is struck by the uniqueness of the application. "One of the most exciting aspects of Reveal is that we haven't seen anything like it developed yet," he said. And because the developers have not identified any commercial application on the market that compares to Reveal, Johns Hopkins University plans to share a generic version with other universities in the future.
Return to Campus Technology Impact Awards Home
About the Author
Meg Lloyd is a Northern California-based freelance writer.